
はじめに
久しぶりです。
前回のブログから2ヶ月くらい空いてしまったけど、ゲーム制作の作業自体は少しづつ進めております。
がしかし…当初半年で制作予定でしたが、半年では完成できそうにありません。
もし楽しみにしている方がいらっしゃるようでしたら、大変申し訳ございません。
と言うわけで、計画を改めまして、制作期間は3ヶ月プラスし9ヶ月で完成を目標とさせていただきます。
引き続きよろしくお願いいたします。
あと、今更なのですがC#について勉強するために「独習C# 第3版」を買いました。
結構分厚い本なので時間がある時に読み進めていますが、一年近くunityを触ってきたおかげなのか、
なるほどと気づけるところがたくさんあり勉強になります。
Unityの基礎本を読んだ後により深く言語を理解したいと思っている方にはおすすめの一冊です。
 | 価格:4,180円 |
※前回のブログは↓こちらです!
※初回のブログは↓こちらです!
進捗まとめ
色々なことが少しづつ進んでいるので、実施した作業内容を書き殴ります。
・空飛ぶ敵の実装
バリエーション的に空を飛ぶ敵を実装。
お世話になっているアセット「コーギーエンジン」では空飛ぶ敵は決められたパスを直線的に動くのみで物足りない。
そこで規則的に上下に動くようスクリプトを修正しました。
サインカーブに合わせて動く基本的な動作ですが、動きとして満足。


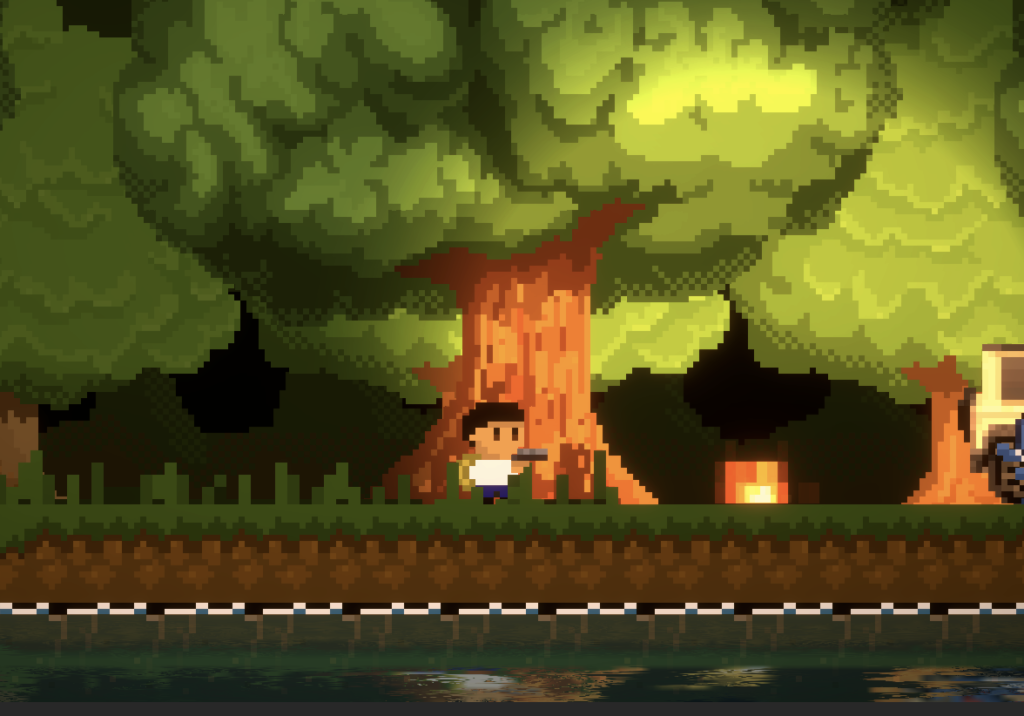
・銃を8方向に撃てるよう変更
スマホゲームだし銃は左右に撃てれば十分かなと思っていましたが、空を飛ぶ敵を実装した際に上下への射撃の必要性も感じました。
これは主人公のキャラを描き直したり、銃のスプライトやパーティクルを追加したので結構大変でした。

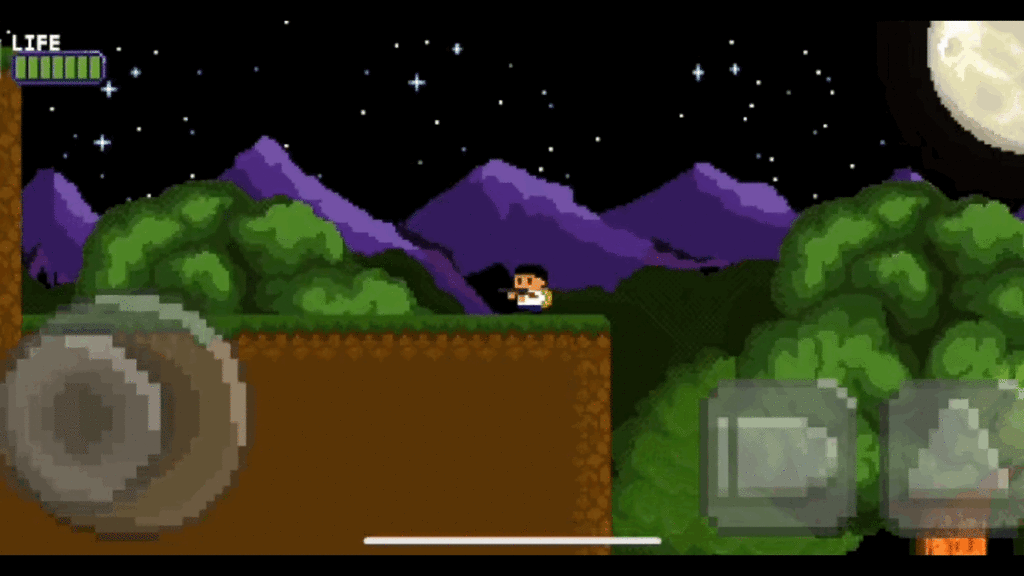
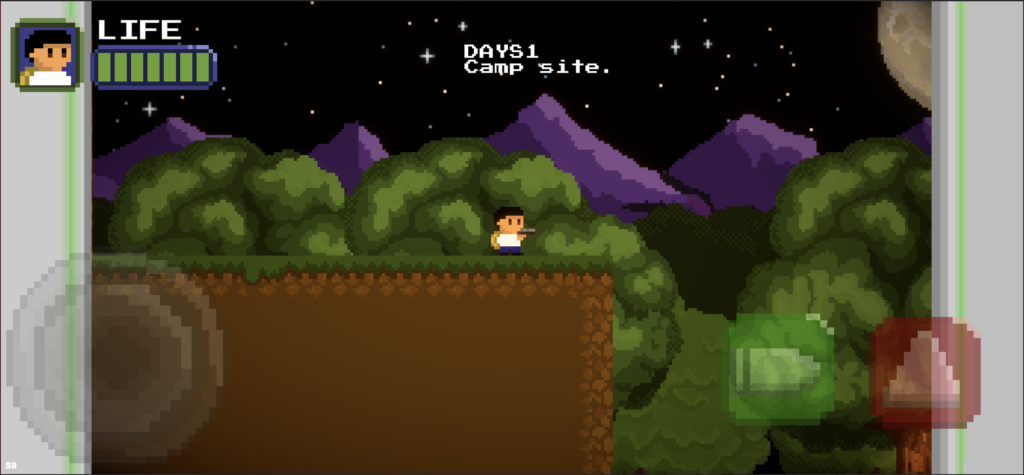
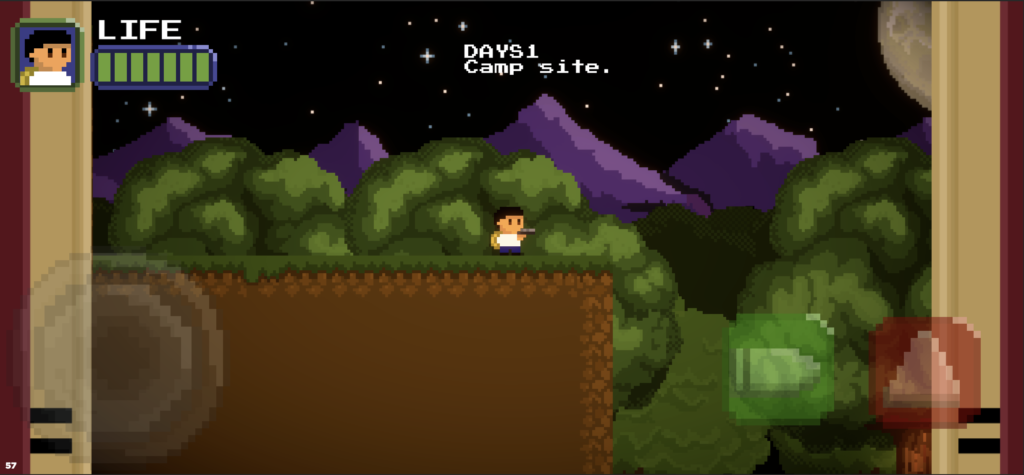
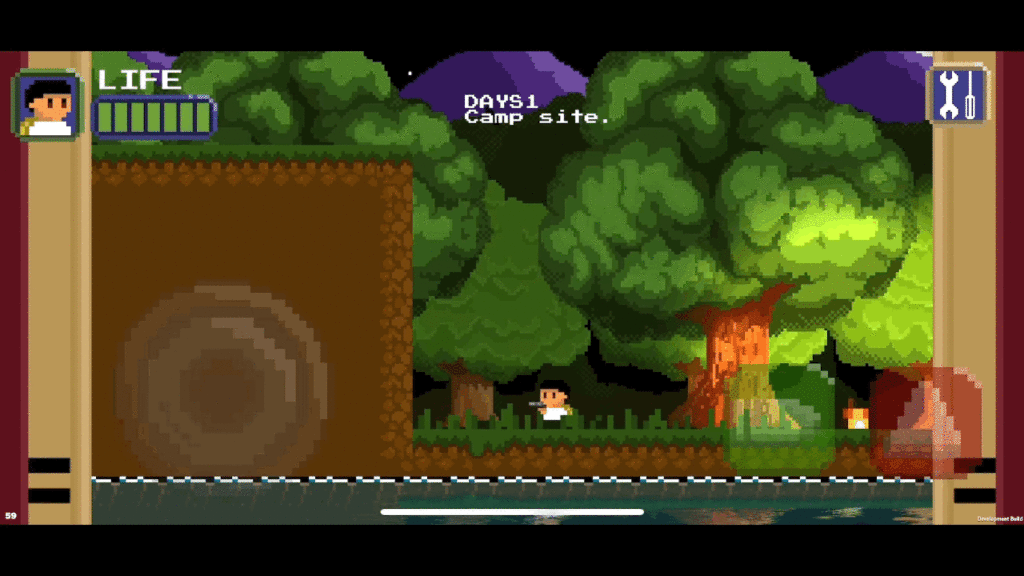
・マップ画面を新たに作成
散々時間をかけて書いてきたマップでしたが、ゲーム自体をもっとコンパクトなゲームにしようと思い立ったので、マップも一画面に収まるものに書き換えました。

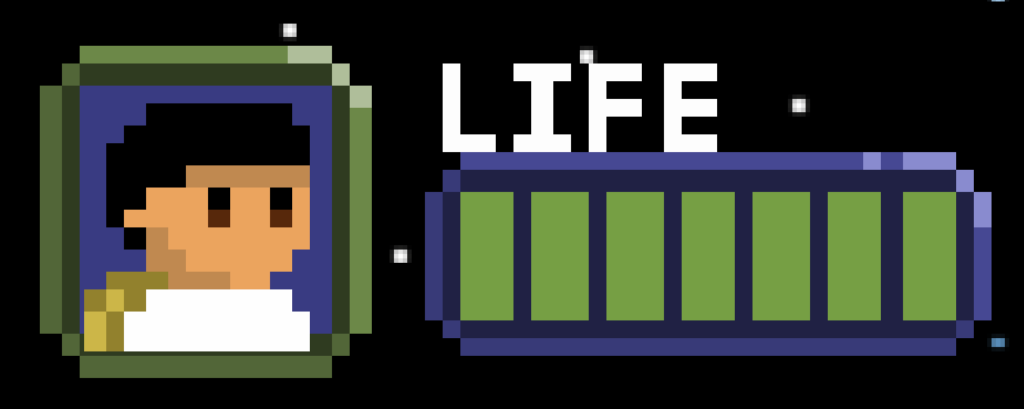
・UI (ライフゲージ)をオリジナルに変更
ずっとコーギーエンジンのUIをそのままにしてきましたがそろそろ変更することに。
ドット絵の雰囲気を取り入れたものに変更。攻撃を受けた時にはゲージがアニメーションします。

コーギーエンジン関連の記事について、いつも大変お世話になっておりますが、以下ブログを参考にしました。
・スマホ用にビルド
ここまで一回もビルドせずにエディターのみで検証していたので、ビルドを実施。
ビルドをすることでiPhone実機でも動作検証できます。
前回のゲームでもそうでしたが、エディタで動作するのにビルドに失敗して作業が進まなくなることがあります。
こまめに実施してエラーを潰しておくことも大切。今回は大きく悩むことはなかったけど、忘れてる部分もありました。
・ジョイスティックの改良
スマホの画面に表示するジョイスティックの見た目や大きさを改良。
また前回のゲームでは挑戦できなかったタッチしたところにジョイスティックを移動する動作を実装。
Vectorに対しての理解が少し深まりました。

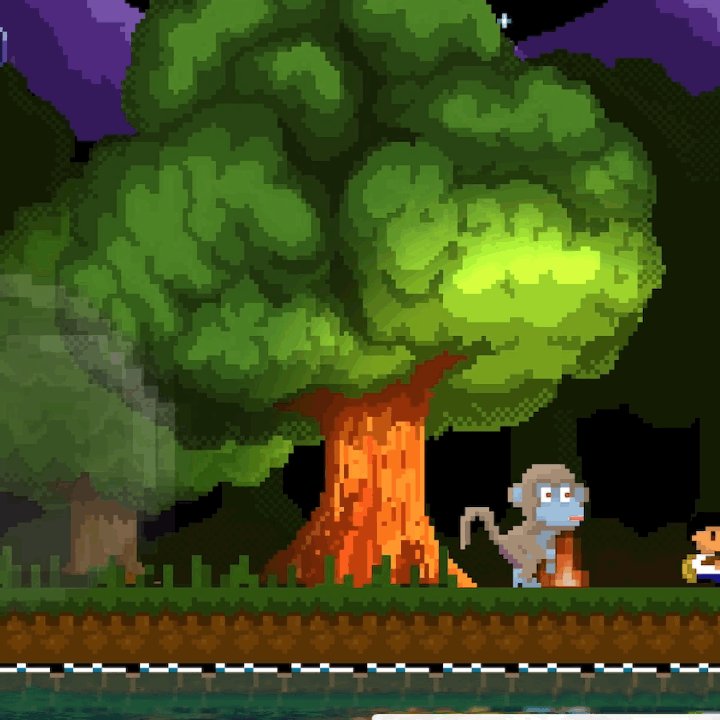
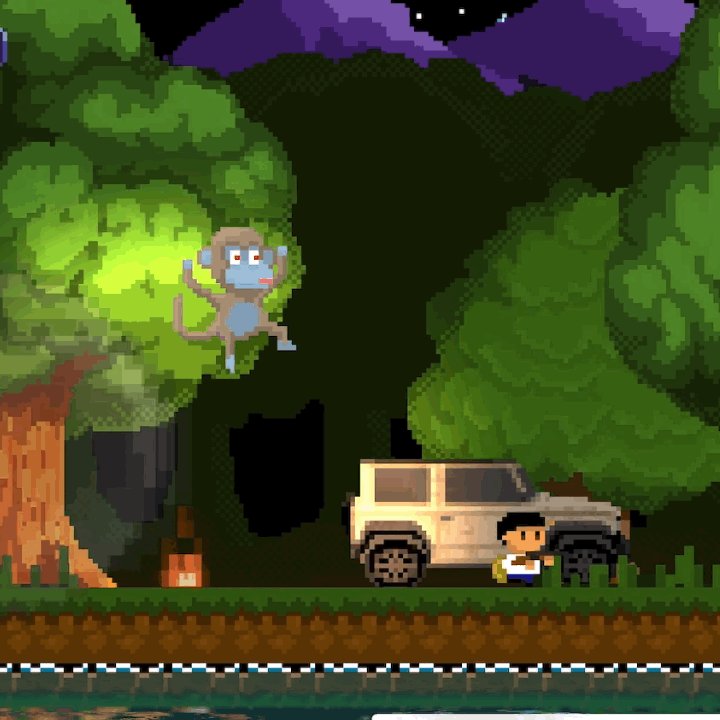
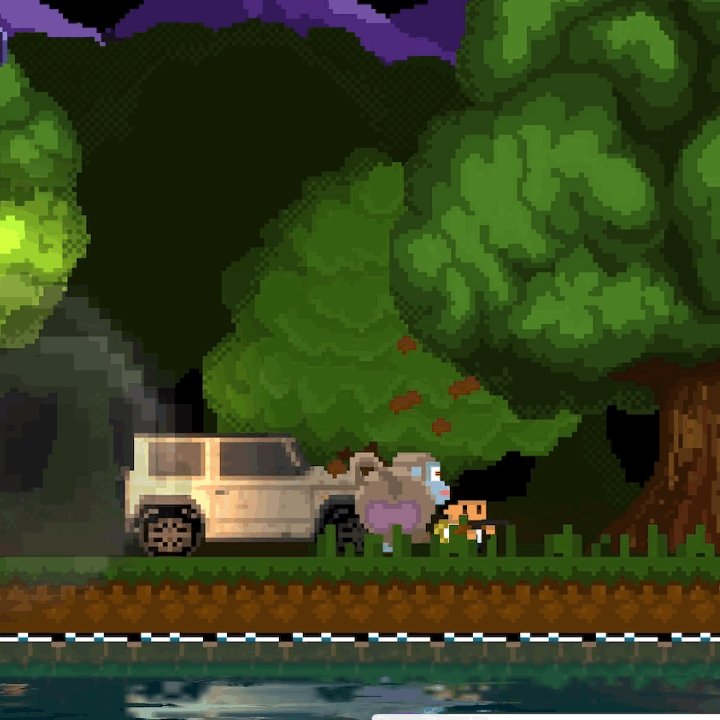
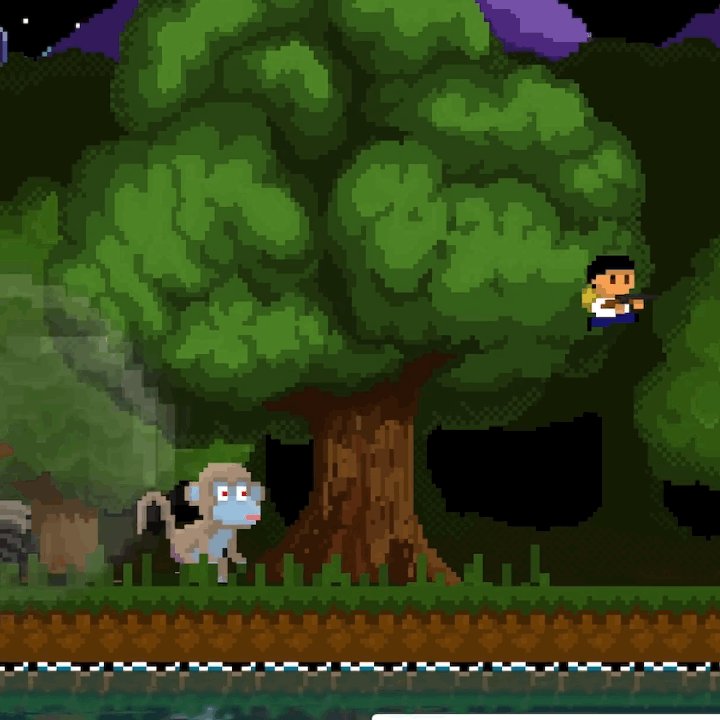
・ラージャン的な中ボス
ステージを完成させるために必要なボスの作成。
猿をモチーフにしたボスを予定していたので、モンハンのラージャンを参考に動きを検討。
ジャンプ後、プレイヤーに向かってダッシュする動き。
ドット絵を作ってアニメーションを制作したがらの実装だったので、結構時間がかかりました。
調整によっては強くも弱くもなるので、調整が重要。

・銃を取ったら装備する機能を実装。
銃を8方向に撃てるように変更したので銃を実装する動作は簡単にできました。
16×16ドットのキャラが持つ銃なのでドット絵が難航。

・Roomシステムの導入
1ステージをいくつかのエリア(Room)に分けて管理したほうが都合が良いので、Roomシステムを導入。
コーギーエンジンに元々ある機能です。
概ね機能は準備されておりますが、少し変更を加えて自分の欲しい機能を実装しました。
Chinemachineカメラの機能をもっと理解することに必要性を感じたので、以下のURLを参考にさせていただきました。
いまさらながら、ゲーム作りにカメラのシステムを理解することはとても重要であるの認識しました。
・スキンを追加
スマホによってアスペクト比や解像度が異なることと、最近のiPhoneのインカメラ付近の黒枠対応のため、
画面のアスペクト比を16:9に変更します。
これは前回のゲームで実装したものをそのまま流用。
画面の左右が黒帯ができてしまうのでそこにゲーム機をイメージした絵柄を表示させてみました。
ボタンデザインはX○ox360を意識していたので個人的にはX○ox360風のスキンがお気に入り。
S○itch風のスキンは配色だけでS○itchに見えるので悪くない。

S○itch風

X○ox360風

ファ○コン風
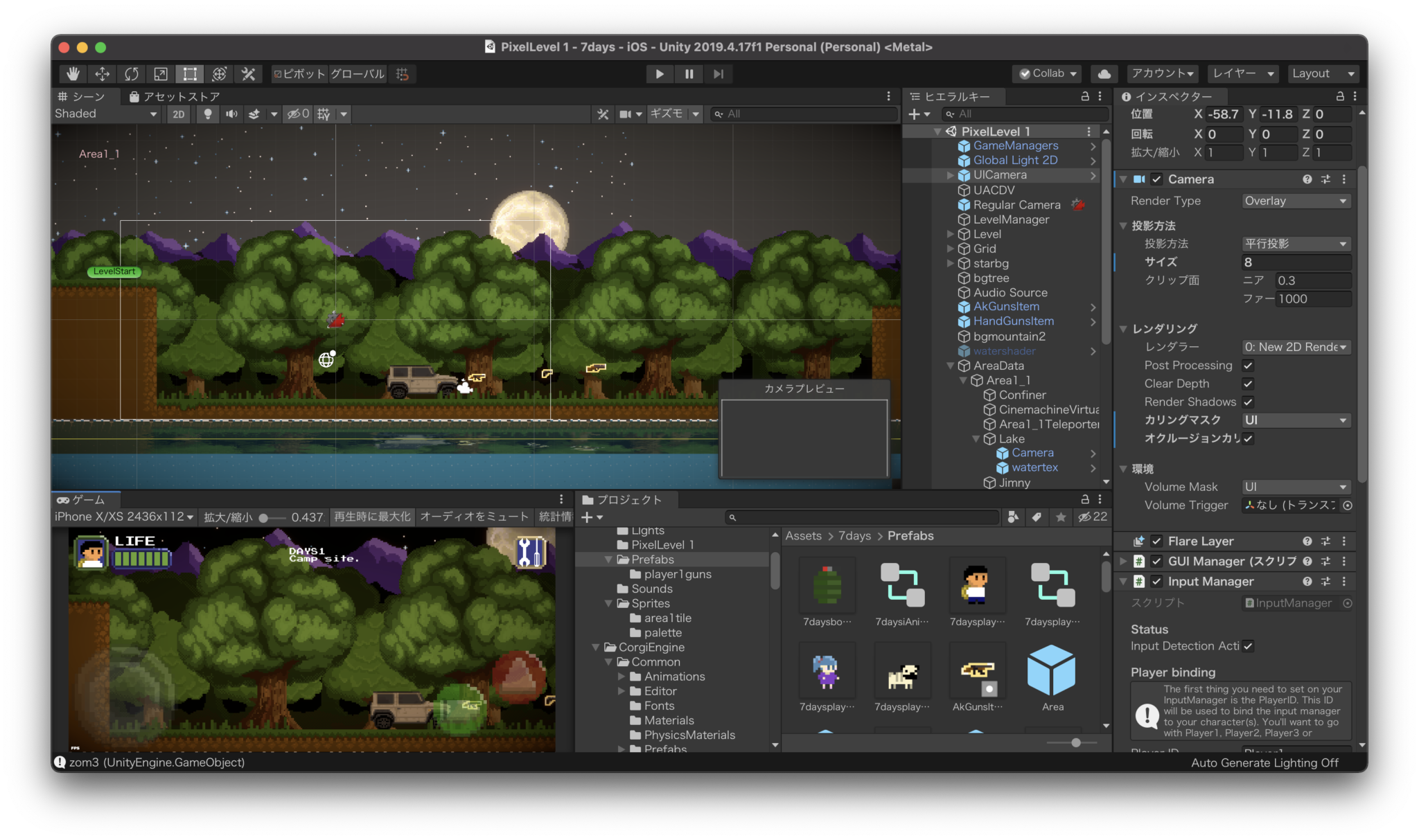
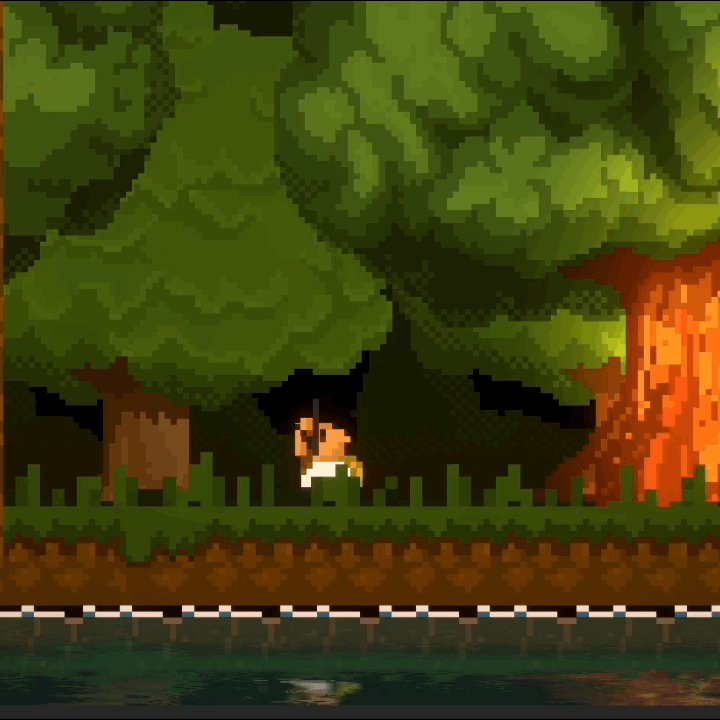
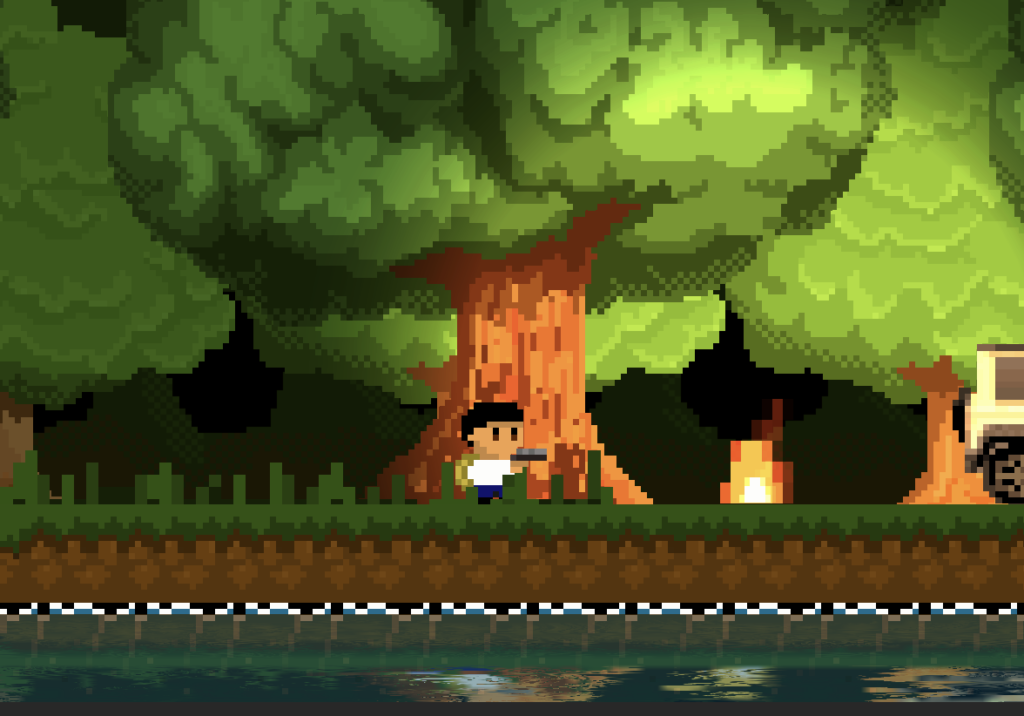
・画面のライティング調整
実機で検証でもFPS60くらいをキープできてたので、URPでライティングを追加してみました。
なくても問題のない絵作りをしながら、必要に応じて追加できるよう調整していきます。


・デバッグ用に設定ボタンの追加。
ライティングとかスキンとか実機検証時にすぐに切り替えできるよう設定を追加しました。
いろんな機能のオンオフが追加できるので、デバッグ作業が効率よくなると思う。

最後に…
初めて制作したゲーム「DRAGON’S TOWER(ドラゴンズタワー)」はAppStore、Google Playにて、無料で配信中です。気になったら遊んで頂ければ幸いです!

「DRAGON’S TOWER(ドラゴンズタワー)」