
はじめに
半年でゲームを制作するブログの第5回目です。
少し前に「自分が学んだことを経験としてアウトプットすることは有益なこと」っていうnoteを見かけました。
自分もそう思ってブログを書いているので本当にその通りだと思います。
一人でゲームを作っていると時間が見えなくなるので、振り返りの意味だけでもとても有益。
今回も最後まで、よろしくお願いいたします。
※前回ブログは↓こちらです。
ずーと悩んでいるワールドマップ
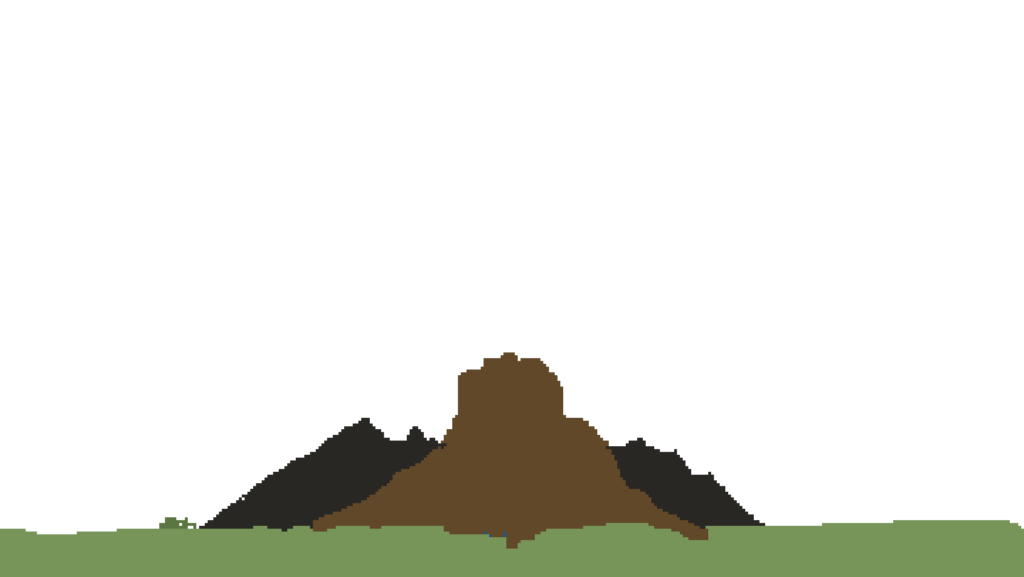
ずっと悩み続けているワールドマップ。一旦パーツを分解して捏ねくり回してみました。

建物を一直線に並べて、山を真ん中に。色合いも少し抑えて再構成します。
大陸というよりも島のイメージ。

いろんなパーツを加えて整えて完成したものが↓こちら。

いいと思うんだけども、前の方がよかったか…まだまだ悩む。
シェーダーグラフに挑戦
ワールドマップが行き詰まったのでシェーダーグラフを勉強してみることにしました。
まずはシェーダーってなに?ってところからですが、自分なりの理解ではシェーダーっていうは、画面を描写する際のアルゴリズムのようなものらしい。
※正確なことは他でご確認ください。
そして、シェーダーは本来専門の言語で制作するものですが、シェーダーグラフを使うと視覚的に作ることができるそうだ。
まずは以下のYouTubeで自学します。
なるほど。視覚的に確認しながら操作できるのか。わかりやすいかも。
オブジェクトにアウトラインをひいたり、揺らしたり、動かしたり、光らせたり、エフェクト的なもののようです。
自分としてはキャラ選択画面で使いたいと思っている。具体的には以下の3点で使いたい。
- 炎を燃やす
- 水面を揺らす
- 気を揺らす
水の表現や炎の表現はシェーダーでは基本中の基本らしく、いろんな情報がありました。
先ずは炎の表現から。
2Dの情報は3Dに比べると少なめでしたが、以下のブログを発見。
これを参考に作成。実際の作成中の画面がこちら。
画面だけ見ると難しいそうですが、感覚的にできるのでとても分かりやすい。
元バンドマン的に言うと、ギターのエフェクターボードの感覚にとても近い。
具体的には時間の経過に合わせてノイズの画像を下から上にスクロールさせているのですが、画像にエフェクトを加えて炎の影を作り、そこにグラデーションで色をつけます。上のブログはとても分かりやすかったのでおすすめです。
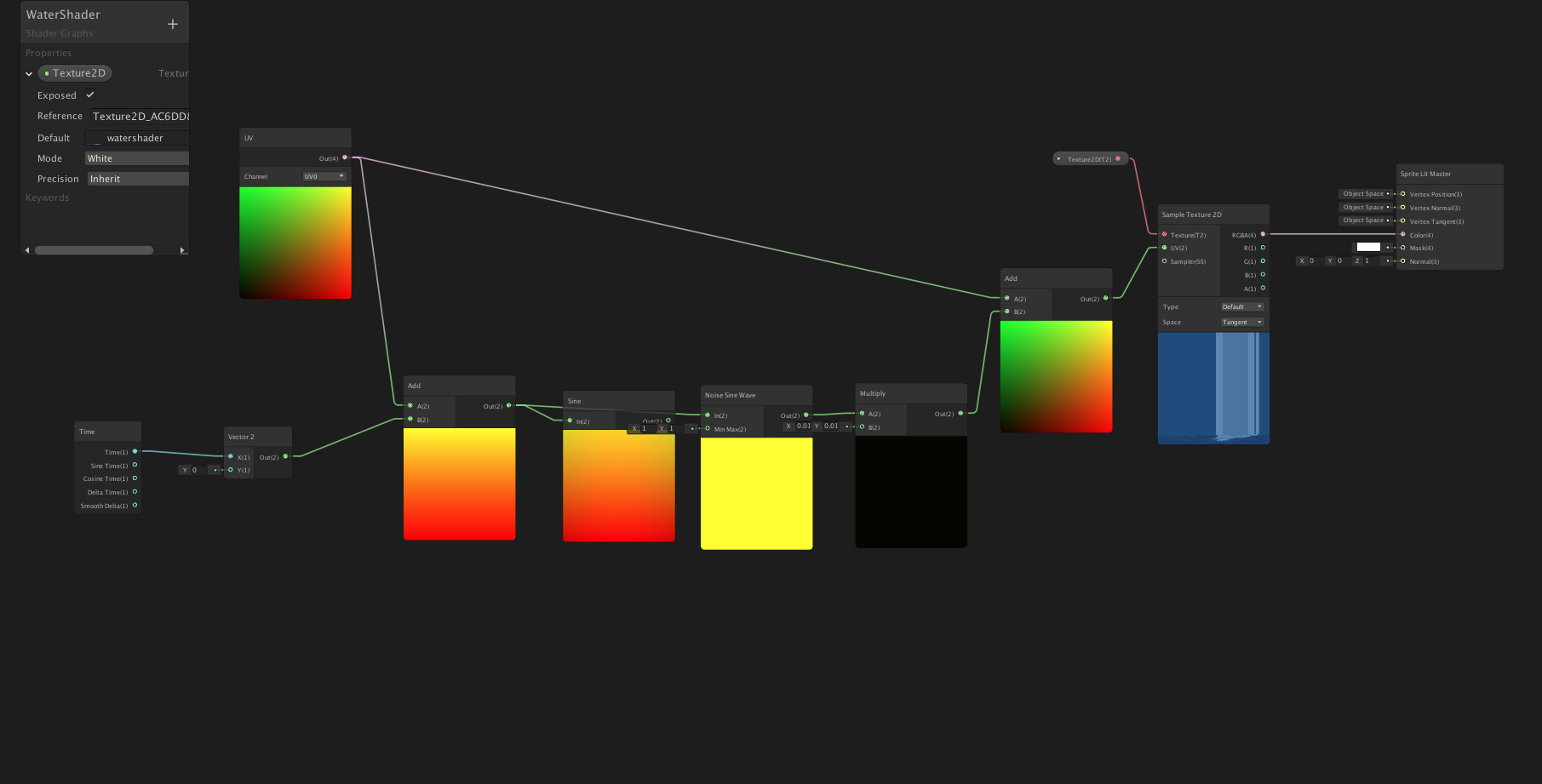
同じような感じで水の表現も作成。どん!
こちらはsin関数のグラフに合わせて画像を動かすような処理。
とはいえ計算はPCがするので命令するだけ。本当にエフェクターと近いな。
この作業は絶対ギタリストは大好きだし得意だろうな。
木を揺らすのも水をほとんど同じものを代用。ちょっと表現としては微妙なので、勉強が必要かな…
そんなこんなで作成したシェーダーグラフを活用したキャラ選択画面がこちら。
動きは少なめだけどゲームらしくなってきた。
ちなみにシェーダーをかけたオブジェクトだけとりだすとこんな感じ。
炎は火の粉のパーティクルも重ねてます。
いい感じだ。
まとめ
今回はここまで。
ずっと後回しにしてきたシェーダーを学んだのは大きい。
使うかどうかはわからないけど、可能性は広がった。
最後に…
初めて制作したゲーム「DRAGON’S TOWER(ドラゴンズタワー)」はAppStoreにて、無料で配信中です。気になったら遊んで頂ければ幸いです!

「DRAGON’S TOWER(ドラゴンズタワー)」